
Eyvah! Güncelleme Yaptık Her Şey Eski Haline Döndü!
Dememek için WordPress’te emeklerinizin heba olmaması için size harika bir yöntem anlatacağım.
Selamlar, 2. vaka olarak geçenlerde devraldığım bir projenin neden sıfırdan yapılacağını anlatacağım. Biraz uzun belki daha kısa tam belirleyemediğim bir yazı olacak.
Vakamız: Yeni yaptırılan bir web sitesinde güncelleme sonucunda tüm her şey ilk haline döndü.
Bu konu müşterimin bana ilettiği şekli ile. Tabii ki her şey eski halinde değil. Sadece tema varsayılan ayarlarına, varsayılan diline geri dönmüş. Tabii bu da bir sorun.
Öncelikle WordPress’te bir tema güncellendiğinde child yani çocuk tema yoksa veya kurulmadıysa büyük bir güncellemede tüm ayarlar eski haline dönebilir.
Nasıl Çözebiliriz?
Eğer sunucu üzerinde ya da site üzerinde bir yedekleme eklentisi kullanıyorsak yedeklerden eski haline erişme imkanımız olabilir.
Child Tema Nedir?
Child yani çocuk Trakya’ca (kızan) tema güncelleme yaparken tema üzerindeki kodlarda daha önceden yapılan değişikliklerin korunması yani uçup gitmemesi için kullanılan bir yöntemdir.
Dikkat!
Blogunuz veya sitenizde (sayfalarda, yazılarda, ayarlarda, bileşenlerde, tema seçeneklerinde, vb.) yaptığınız değişiklikler değil, burada orijinal temanızda yaptığınız değişiklikleri, yani sytle.css, header.php veya function.php gibi temanızın stil ve fonksiyon kodlarında yaptığınız değişiklikleri kast ediyorum.
Alt tema neden kullanılır? Faydaları nelerdir?
Alt tema, ana temanın tercih ettiğiniz özelliklerini, fonksiyon ve stil değişikliklerini güvenli bir şekilde korumaya yarar. Eğer birçok değişikliği ve güncellemeyi doğrudan orijinal temayı kullanarak yaparsanız, bir WordPress güncellemesi yaptığınızda veya kullandığınız tema sürümünü güncel hale getirdiğinizde, temanızda yapmış olduğunuz tüm değişiklikler ve düzenlemeler bir anda uçup gidebilir. Ancak eğer alt tema kullanırsanız, yaptığınız değişiklikler güncelleme sonrasında kaybolmaz, olduğu gibi korunur.
Alt tema kullanmak yaptığınız değişiklikleri koruma altına alır ve size sonradan extra bir iş yükü çıkartmaz. Alt tema kullanmanın öncelikli getirisi, kullandığınız tema ile sitenizin görünümünde yaptığınız tercihleri, değişiklikleri güncellemeler eski haline dönmeyi engeller.
Alt tema nasıl oluşturulur?
Alt tema oluşturup ve kullanabilmek için mevcut temanınzın altında ona bağlı olan bir alt tema oluşturmak. Alt tema oluşturulması için ilk yapmanız gereken sitenizin /wp-content/themes dizini içinde yeni bir dizin oluşturmaktır.
Alt tema oluşturmanın hızlı ve kolay yolu
Kodlarla uğraşmak sonuçta hem zaman alıcı ve hem de tecrübeli olmayanlar için riskli bir yoldur. Belki siz de şimdiye dek alt tema oluşturmak için hayli uğraştınız, ancak bunun için artık kodlarla uğraşmaya gerek yok, çünkü “Child Themify” isimli bir eklenti (plug-in) mevcut. Bu eklentiyi kurduğunuzda eklenti sizin için alt temayı oluşturuyor.
Not: Eğer ücretli tema kullanıyorsanız birçoğunda child tema özelliği geliyor.
Alt (çocuk) tema oluşturmak için aşağıdaki iki adımı uygulamanız yeterli.
1. adım:
Eklentiyi kur ve etkinleştir
Bunun için WordPress Başlangıç menünüzde “Eklentiler > Yeni Eklenti” yolunu izleyerek “Child Themify” ismini aratın; bulduğunuzda kurun ve etkinleştirin. Ardından yüklü eklentilerinize baktığınızda Child Themfy eklentisini aşağıdaki şekilde görerek emin olun.

Böylece bir tıkla alt tema oluşturmanızı sağlayacak eklentiyi etkin hale getirmiş oldunuz.
2. adım:
Alt tema oluştur’a tıkla
Şimdi yapmanız gereken şey kullanmak istediğiniz temaya bunu uygulamak. Bunun için ilk olarak WordPress Başlangıç menünüzde “Görünüm > Temalar” yolunu izleyin. Seçtiğiniz temanın üzerine geldiğinizde “Tema detayları” butonu görünür hale gelecektir.

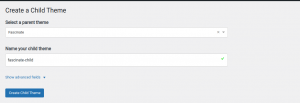
Tema detayları’na tıklayın. Seçtiğiniz temanın detaylarına girdiğinizde, sayfanın altında aşağıdaki seçenekleri göreceksiniz.

Create Child Theme kismindan

Sonrasında, oluşturduğunuz alt temayı etkinleştirerek kullanabilirsiniz.
Artık WordPress güncellemelerini gönül rahatlığıyla yapabilirsiniz. Bundan böyle yapacağınız WordPress ve tema güncellemeleri, temanızın kodlarını değiştirmek suretiyle sitenizde yapmış olduğunuz değişiklikleri yok etmeyecektir.
Child Temamızı oluşturduk. Şimdi güvenle sitemizi güncelleyebiliriz. Diğer vakalarda görüşmek üzere 🙂 Bir sorunuz olursa bana sormaktan çekinmeyin :).